【原文地址】CSS Control Adapter Toolkit Update
【原文发表日期】Friday, September 08, 2006 6:53 PM
今天,我们发布了ASP.NET 2.0的CSS控件适配器的更新版本,内中包含了bug fixes,用户建议的的功能,以及对新控件的支持。你可以免费下载,马上开始使用它们,来给予下列ASP.NET控件用纯粹的CSS优化过的标识(markup)::
- Menu
- TreeView
- GridView
<font color="#ff0000">(新)</font>
- DetailsView
- FormsView
- DataList
- Login
<font color="#ff0000">(新)</font>
- ChangePassword
<font color="#ff0000">(新)</font>
- CreateUser
<font color="#ff0000">(新)</font>
- PasswordRecovery
<font color="#ff0000">(新)</font>
- LoginStatus
<font color="#ff0000">(新)</font>
在CSS控件适配器第一次发行时,我曾写帖子说明过,这些控件适配器使用了ASP.NET 2.0中一个新的内置的扩展机制,叫做“控件适配器(control adapters)”。控件适配器允许你将其接入(plug-in)任何ASP.NET 服务器控件,然后它就会覆盖,修改或细调( tweak)那个控件的显示输出逻辑。
控件适配器很酷的地方是,它们[不要求]{.underline}页面开发人员对一个新的控件编程,或修改控件编程模型的semantics,即,跟以前一样,你仍旧使用同样的控件属性,方法,事件和模板。建造页面的开发人员可以完全忘却使用了控件适配器,控件适配器模型使得注册和封装这样的支持非常干净。
快速入门示范
在免费的Visual Web Developer或Visual Studio 2005中使用CSS控件适配器工具包,按下列步骤做:
[第一步:安装CSS控件适配器工具包]{.underline}:
下载和安装CSS 控件适配器工具包到你的机器上。点击这里下载一个Visual Studio的.VSI 模板项目,它会生成一个配置了CSS控件适配器的可以运行的项目模板。这是个安全的下载,它不会修改VS或ASP.NET中的任何文件或设置,所以你不要担心它是否会对现有编码造成问题。
[第二步:创建一个注册了CSS控件适配器的新网站]{.underline}:
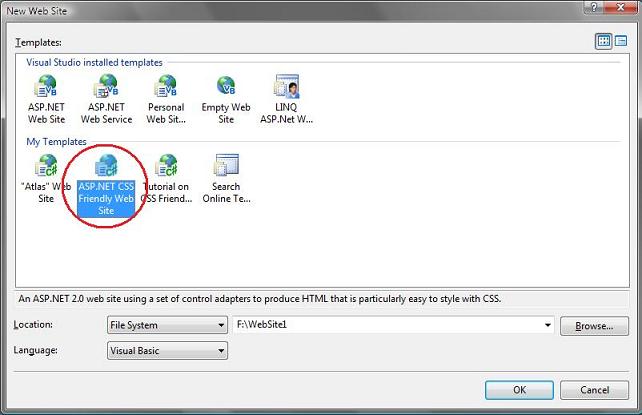
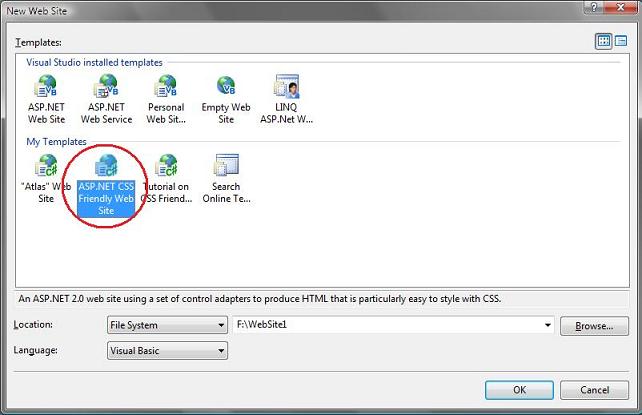
在Visual Web Developer或VS 2005中,在菜单里选择文件->新网站。这会打开“新网站”对话框。选择你的编程语言,然后选择新安装的“CSS友好网站(CSS Friendly Web Site)”项目模板:

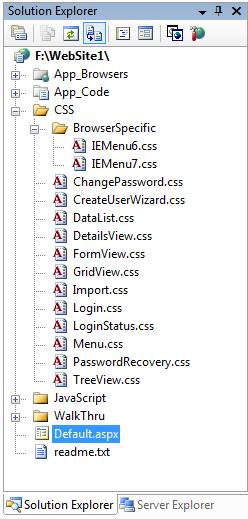
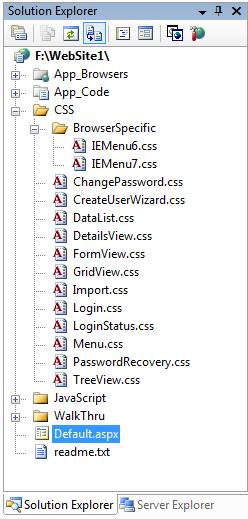
这会为你创建一个新的网站项目,它的app_code目录里已经包含了CSS控件适配器的源码。它也包含了一些默认的CSS样式文件,其中有为你预先定义好了的样式类的名称(class name),你可以用它们来定制你需要的任何CSS标识(CSS markup):

[第三步:试一些CSS样式控件例子:]{.underline}
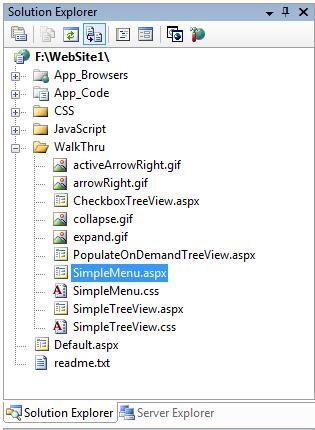
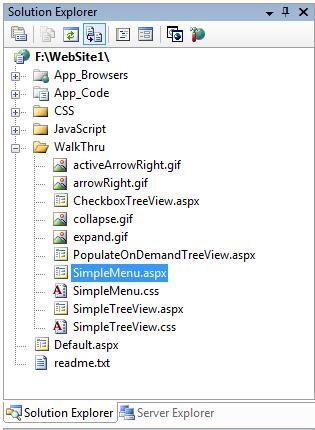
要看控件适配器是如何改变服务器控件的标识的话,研究一下默认添加到新项目中的walkthrough子目录

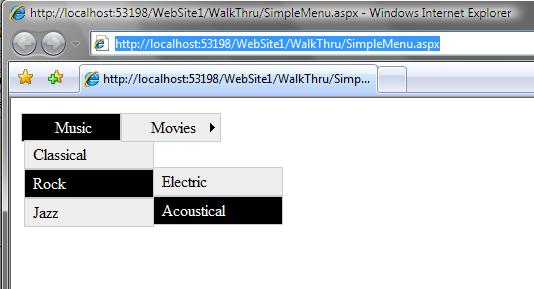
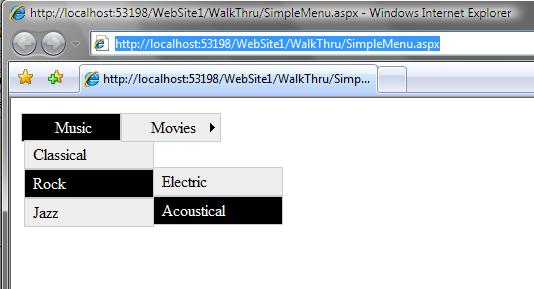
例如,在下图中,SimpleMenu.aspx网页静态地定义了一个菜单控件,该控件连到了一个OnClick事件处理方法(或者,你也可以使用导航直接转到一个特定的网页去):
<!-- Code Insert -->
``{=html}\<``{=html}``{=html}asp:Menu``{=html}``{=html} ID``{=html}``{=html}="EntertainmentMenu"``{=html}``{=html} runat``{=html}``{=html}="server"``{=html}``{=html} Orientation``{=html}``{=html}="Horizontal"``{=html}``{=html} onmenuitemclick``{=html}``{=html}="Menu_OnClick"``{=html}``{=html} CssSelectorClass``{=html}``{=html}="SimpleEntertainmentMenu"\>``{=html}``{=html}
``{=html}``{=html}\<``{=html}``{=html}Items``{=html}``{=html}\>``{=html}``{=html}
``{=html}``{=html}\<``{=html}``{=html}asp:MenuItem``{=html}``{=html} Text``{=html}``{=html}="Music"\>``{=html}``{=html}
``{=html}``{=html}\<``{=html}``{=html}asp:MenuItem``{=html}``{=html} Text``{=html}``{=html}="Classical"``{=html}``{=html} ``{=html}``{=html}/\>
\<``{=html}``{=html}asp:MenuItem``{=html}``{=html} Text``{=html}``{=html}="Rock"\>``{=html}``{=html}
``{=html}``{=html}\<``{=html}``{=html}asp:MenuItem``{=html}``{=html} Text``{=html}``{=html}="Electric"``{=html}``{=html} ``{=html}``{=html}/\>
\<``{=html}``{=html}asp:MenuItem``{=html}``{=html} Text``{=html}``{=html}="Acoustical"``{=html}``{=html} ``{=html}``{=html}/\>
\`{=html}``{=html}asp:MenuItem``{=html}``{=html}\>``{=html}``{=html}
``{=html}``{=html}\<``{=html}``{=html}asp:MenuItem``{=html}``{=html} Text``{=html}``{=html}="Jazz"``{=html}``{=html} ``{=html}``{=html}/\>
\`{=html}``{=html}asp:MenuItem``{=html}``{=html}\>``{=html}``{=html}
``{=html}``{=html}\<``{=html}``{=html}asp:MenuItem``{=html}``{=html} Text``{=html}``{=html}="Movies"``{=html}``{=html} Selectable``{=html}``{=html}="false"\>``{=html}``{=html}
``{=html}``{=html}\<``{=html}``{=html}asp:MenuItem``{=html}``{=html} Text``{=html}``{=html}="Action"``{=html}``{=html} ``{=html}``{=html}/\>
\<``{=html}``{=html}asp:MenuItem``{=html}``{=html} Text``{=html}``{=html}="Drama"``{=html}``{=html} ``{=html}``{=html}/\>
\<``{=html}``{=html}asp:MenuItem``{=html}``{=html} Text``{=html}``{=html}="Musical"``{=html}``{=html} ``{=html}``{=html}/\>
\`{=html}``{=html}asp:MenuItem``{=html}``{=html}\>``{=html}``{=html}
``{=html}``{=html}\`{=html}``{=html}Items``{=html}``{=html}\>``{=html}``{=html}
``{=html}``{=html}\`{=html}``{=html}asp:Menu``{=html}``{=html}\>``{=html}``{=html}``{=html}
在code-behind里,Menu_OnClick事件的编码是象这样的:
<!-- Code Insert -->
``{=html}Public Sub ``{=html}``{=html}Menu_OnClick(``{=html}``{=html}ByVal ``{=html}``{=html}sender ``{=html}``{=html}As Object``{=html}``{=html}, ``{=html}``{=html}ByVal ``{=html}``{=html}e ``{=html}``{=html}As ``{=html}``{=html}MenuEventArgs)
MessageLabel.Text ``{=html}``{=html}= ``{=html}``{=html}"You selected " ``{=html}``{=html}& e.Item.Text & ``{=html}``{=html}"."
``{=html}``{=html}e.Item.Selected ``{=html}``{=html}= True
End Sub``{=html}
<!-- End Code Insert -->
在运行时,CSS控件适配器会导致菜单输出使用了\<li>和\<ul>元素的CSS样式化了的的标识,而不是表格,当我们应用一个CSS样式表到页面时,我们将得到一个好看的分层的下拉式菜单:

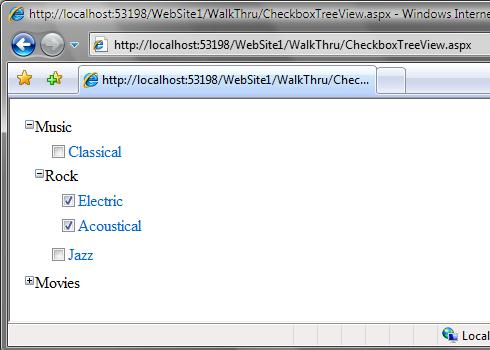
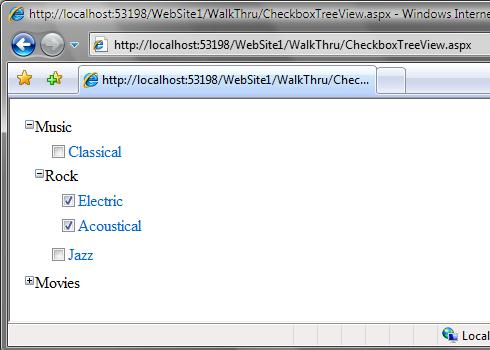
在看这些样本例子时,你也许要看一下CheckBoxTreeView 这个例子。它示范了如何用CSS来样式化\<asp:treeview>控件以使用行内( inline)的复选框:

那么CSS控件适配器是如何工作的呢?
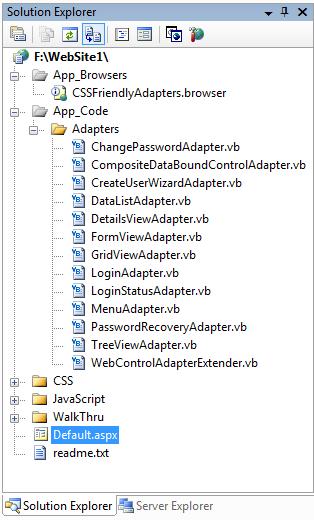
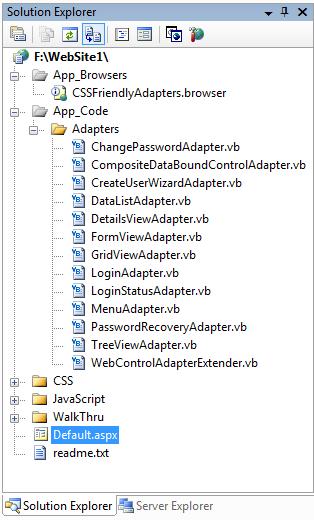
控件适配器是些继承了System.Web.UI.Adapters.ControlAdapter基类的类,实现了绘制/渲染(rendering)方法,这些方法允许控件适配器完全定制一个单独的控件显示的标识。当你使用CSS友好网站项目模板创建一个新的网站项目时,11个预建的与CSS友好的控件适配器的源码就被自动地加到你的app_code目录中了:

你可以原本不动地使用这些控件适配器类,不需要改变编码,就能得到与CSS友好的输出,或者你可以对它们进行细调,假如你需要对显示输出做任意定制的话。
控件适配器是通过在当前项目的应用程序根目录的直接子目录,/App_Browsers里,添加一个.browser文件,来与 ASP.NET注册的。.browser 文件里包含了如下所示的简单的标识,允许你指定哪个控件适配器应该用在哪个控件上:
<!-- Begin Code -->
``{=html}\<``{=html}``{=html}browsers``{=html}``{=html}\>``{=html}``{=html}
``{=html}``{=html}\<``{=html}``{=html}browser``{=html}``{=html} refID``{=html}``{=html}="Default"\>``{=html}``{=html}
``{=html}``{=html}\<``{=html}``{=html}controlAdapters``{=html}``{=html}\>``{=html}``{=html}
``{=html}``{=html}\<``{=html}``{=html}adapter``{=html}``{=html} controlType``{=html}``{=html}="System.Web.UI.WebControls.Menu"``{=html}``{=html} adapterType``{=html}``{=html}="CSSFriendly.MenuAdapter"``{=html}``{=html} ``{=html}``{=html}/\>
\<``{=html}``{=html}adapter``{=html}``{=html} controlType``{=html}``{=html}="System.Web.UI.WebControls.TreeView"``{=html}``{=html} adapterType``{=html}``{=html}="CSSFriendly.TreeViewAdapter"``{=html}``{=html} ``{=html}``{=html}/\>
\<``{=html}``{=html}adapter``{=html}``{=html} controlType``{=html}``{=html}="System.Web.UI.WebControls.DetailsView"``{=html}``{=html} adapterType``{=html}``{=html}="CSSFriendly.DetailsViewAdapter"``{=html}``{=html} ``{=html}``{=html}/\>
\<``{=html}``{=html}adapter``{=html}``{=html} controlType``{=html}``{=html}="System.Web.UI.WebControls.FormView"``{=html}``{=html} adapterType``{=html}``{=html}="CSSFriendly.FormViewAdapter"``{=html}``{=html} ``{=html}``{=html}/\>
\<``{=html}``{=html}adapter``{=html}``{=html} controlType``{=html}``{=html}="System.Web.UI.WebControls.DataList"``{=html}``{=html} adapterType``{=html}``{=html}="CSSFriendly.DataListAdapter"``{=html}``{=html} ``{=html}``{=html}/\>
\<``{=html}``{=html}adapter``{=html}``{=html} controlType``{=html}``{=html}="System.Web.UI.WebControls.GridView"``{=html}``{=html} adapterType``{=html}``{=html}="CSSFriendly.GridViewAdapter"``{=html}``{=html} ``{=html}``{=html}/\>
\<``{=html}``{=html}adapter``{=html}``{=html} controlType``{=html}``{=html}="System.Web.UI.WebControls.ChangePassword"``{=html}``{=html} adapterType``{=html}``{=html}="CSSFriendly.ChangePasswordAdapter"``{=html}``{=html} ``{=html}``{=html}/\>
\<``{=html}``{=html}adapter``{=html}``{=html} controlType``{=html}``{=html}="System.Web.UI.WebControls.Login"``{=html}``{=html} adapterType``{=html}``{=html}="CSSFriendly.LoginAdapter"``{=html}``{=html} ``{=html}``{=html}/\>
\<``{=html}``{=html}adapter``{=html}``{=html} controlType``{=html}``{=html}="System.Web.UI.WebControls.LoginStatus"``{=html}``{=html} adapterType``{=html}``{=html}="CSSFriendly.LoginStatusAdapter"``{=html}``{=html} ``{=html}``{=html}/\>
\<``{=html}``{=html}adapter``{=html}``{=html} controlType``{=html}``{=html}="System.Web.UI.WebControls.CreateUserWizard"``{=html}``{=html} adapterType``{=html}``{=html}="CSSFriendly.CreateUserWizardAdapter"``{=html}``{=html} ``{=html}``{=html}/\>
\<``{=html}``{=html}adapter``{=html}``{=html} controlType``{=html}``{=html}="System.Web.UI.WebControls.PasswordRecovery"``{=html}``{=html} adapterType``{=html}``{=html}="CSSFriendly.PasswordRecoveryAdapter"``{=html}``{=html} ``{=html}``{=html}/\>
\`{=html}``{=html}controlAdapters``{=html}``{=html}\>``{=html}``{=html}
``{=html}``{=html}\`{=html}``{=html}browser``{=html}``{=html}\>``{=html}``{=html}
``{=html}``{=html}\`{=html}``{=html}browsers``{=html}``{=html}\>``{=html}``{=html}``{=html}
<!-- End Code -->
如果需要,你可以针对不同的浏览器定制不同的控件适配器,或者定义这些控件适配器为“默认(Default)”,这样就会对访问你的应用的所有的浏览器都默认应用这些适配器。
做完这些配置后,就算搞定了,之后,你就可以使用标准的CSS样式表来定制所有的样式信息了。
如有疑问或要汇报任何bug或问题的话,请访问http://forums.asp.net网站的CSS Control Adapters 论坛。上面的CSS控件适配器在VS 2005网站项目模型(Web Site Project Model)和VS 2005 Web应用项目模型(Web Application Project Model)两者中都可使用。而且,CSS控件适配器有VB和C#两个版本你可以用。
在这里我要提起Russ和Heidi,为他们在创建CSS 控件适配器和样本例子方面的出色工作表示特别的感谢!
谢谢,
Scott
标签:ASP.NET, .NET, Tips and Tricks
(思归译)