Sidebar Gadget开发教程(3)
2006-11-04 by 开心就好话说从前,书接上回。开心已经向大家提出了一个需求,并且给出解决技术难题的思路,不知道有多少位朋友已经开始尝试编写自己的第一个非“Hello World”的Sidebar Gadget了。那么今天开始,我们就开始逐步介绍开发Sidebar Gadget的具体方式。
使用Gadget.xml来定义Sidebar Gadget
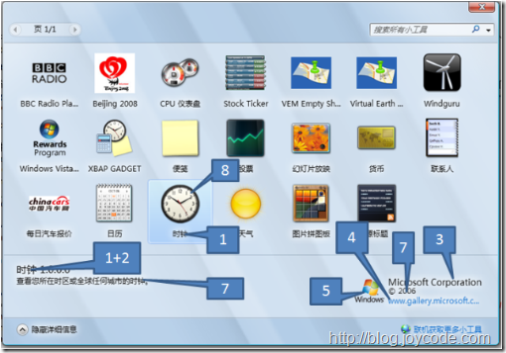
就像计算机语言都会有一个入口函数一样,Sidebar Gadget在启动时也会有一个主入口,而这个主入口文件呢就是Gadget.xml。但该文件你可以存放在多个区域,即Gadget的根目录,或者Gadget的地区语言(如zh-cn, en-us等)目录。按照我的理解,Gadget应该先会找最适合地区语言目录下的Gadget.xml,其次再找根目录中gadget.xml,而一个典型的Gadget.xml文件结构如下所示(Vista自带的时钟Gadget的描述文件,文档中红色文字为开心的注释文字,而注释中的数字标识与附图中的数字标识一一对应):
\<?xml version="1.0" encoding="utf-8"?>
\<gadget>
\<name>时钟\</name> <font color="#ff0000">定义Gadget名称(1)</font>
\<namespace>microsoft.windows\</namespace><font color="#ff0000"> 定义Gadget的命名空间,与JS交互</font>
\<version>1.0.0.0\</version> <font color="#ff0000">版本信息(2)</font>
\<author name="Microsoft Corporation"> <font color="#ff0000">作者信息(3)</font>
\<info url="http://go.microsoft.com/fwlink/?LinkId=55696%22 text="www.gallery.microsoft.com"/> <font color="#ff0000">作者网站的链接地址 (4)
(4)</font>
\<logo src="logo.png"/><font color="#ff0000">作者的Logo信息(5)</font>
\</author>
\<copyright>? 2006\</copyright> <font color="#ff0000">版权信息(6)</font>
\<description>查看您所在时区或全球任何城市的时钟。\</description> <font color="#ff0000">功能描述信息(7)</font>
\<icons>
\<icon height="48" width="48" src="icon.png"/> <font color="#ff0000">显示在小工具待选箱时的图标(8)</font>
\</icons>
\<hosts>
\<host name="sidebar"><font color="#ff0000">仅支持Sidebar,未来如果大一统了,可能Live.com或者Slideshow都会使用统一的方式</font>
\<base type="html" apiVersion="1.0.0" src="clock.html"/><font color="#ff0000">type仅支持html,未来有可能会支持WPF,WPF/E或者AJAX;src用以指明主界面的HTML源文件</font>
\<permissions>full\</permissions><font color="#ff0000">目前仅可以设置Full,请参阅</font><font color="#ff0000">此文</font>
\<platform minPlatformVersion="1.0"/>
\<defaultImage src="drag.png"/><font color="#ff0000">在从小工具备选箱用鼠标拖到Sidebar时所显示的Logo</font>
\</host>
\</hosts>
\</gadget>
 通过上面的信息,Sidebar可以得到Gadget中的相关信息,但一个Gadget还不止如此,比如上面的这个时钟显示在Sidebar当中时,应该如 左图所示。在这个截图中,我们注意到有一个小扳手式的图标,使用它可以选择自己心爱的钟表外型或者进行其它的自定义设置,那么此部分是如何反应在源代码中的?
通过上面的信息,Sidebar可以得到Gadget中的相关信息,但一个Gadget还不止如此,比如上面的这个时钟显示在Sidebar当中时,应该如 左图所示。在这个截图中,我们注意到有一个小扳手式的图标,使用它可以选择自己心爱的钟表外型或者进行其它的自定义设置,那么此部分是如何反应在源代码中的?
还有,有一些Gadget,比如自带的RSS Reader,当单击某文章标题时,会自动在左侧弹出来一个Flyout窗口,这个窗口的设置如何在源代码中反应呢?
还有,系统自带的那个CPU以及内存使用量的Gadget,类似于汽车的转速表,它又是如何得到这种实时的系统信息的呢?
还有,当把一个Gadget从Sidebar拖到桌面时,其页面大小会发生改变,这又是为什么呢?
还有,Gadget中有很多透明效果,比如那个表的周围就是透明的,呈一个圆形,或者其它类型,而不是我们常见网页的矩形,这又是为什么呢?
还有,Gadget中的服务器端与客户端交互实现局部刷新却又没有使用ASP.NET AJAX框架,这又是为什么呢?
呵呵,如果你感兴趣,欢迎继续阅读本教程,今天就先到这儿吧。